用的微信自带的分享功能,只做点击分享到朋友、朋友圈时获取缩略图,新版的一定要JS-SDK。
1.今天要做一个活动要分享页面,发现转发的时候没有缩略图。
网上找了一下,开始解决的方法是要制作一个300*300的图标,然后上传到服务器,然后在模版里加入代码:
<div style="display: none;"><img src="300*300以上图片" alt="" /></div>
微信会自动抓去第一张display 属性不为none的图片。 这样做了发现还是没有缩略图。
2.又仔细找了一下,发现是微信出了新版
微信6.5.5版本以后调整了分享规则,针对的是没有接入公众号的网页分享,必须接入微信认证公众号(没有认证公众号可以找朋友接个认证公众号,或者另寻他法,家明帮不了你了)! https://mp.weixin.qq.com/s/hAdtKl2i4ilyo9HxT1kXyw
3.解决步骤
目的:已经明确必须使用JSSDK 按照微信开发文档说明:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
JSSDK使用步骤:
步骤一:绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
步骤二:引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.2.0.js
步骤三:通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用(同一个url仅需调用一次,对于变化url的SPA的web app可在每次url变化时进行调用,目前Android微信客户端不支持pushState的H5新特性,所以使用pushState来实现web app的页面会导致签名失败,此问题会在Android6.2中修复)。
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
步骤四:通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
步骤五:通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
}); <<具体操作步骤>>:1.下载JS-SDK包: http://demo.open.weixin.qq.com/jssdk/sample.zip
选择对应的语言版本,我这里是php,放到网站目录。
2.将以下代码放到你的页面上:
<?php
require_once "jssdk/jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");//填写认证公众号的ID密码
$signPackage = $jssdk->GetSignPackage();
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
</body>
<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js" type="text/javascript"></script>
<script>
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'onMenuShareTimeline',
'onMenuShareAppMessage'
]
});
wx.ready(function () {
// 在这里调用 API
wx.onMenuShareTimeline({
title: '', // 分享标题
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: '', // 分享标题
desc: '', // 分享描述
link: '', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: '', // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
</script>
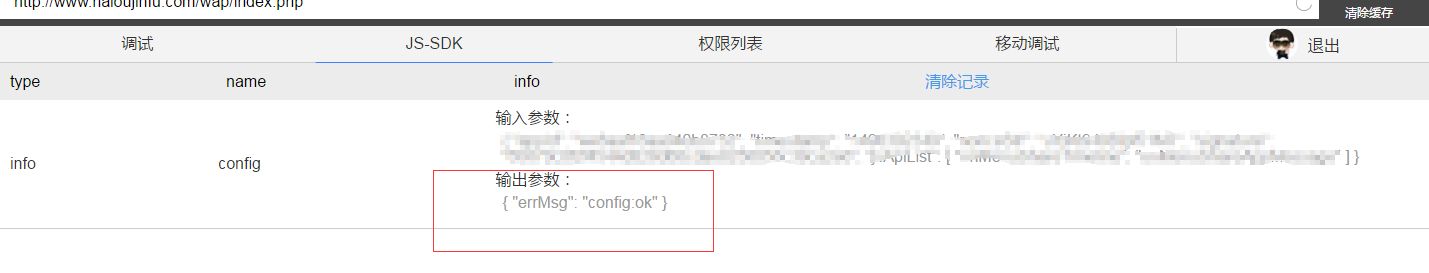
3.代码写好后,访问这个页面,用-微信调试工具-打开查看JS-SDK是否成功ok
配置成功后会提示:errMsg :config:ok
4. config:ok的话就基本上配置好了。
后续就自己定制每个页面的分享时的标题、描述、图片地址、链接等等。 这样在微信端打开网页后分享就带有缩略图了。 但后来我在微信里进行二次分享时,缩略图又没有了,后来我发现这个问题是由于二次分享时url发生了变化所导致的,下面这篇文章《[微信] 对于微信二次分享没有缩略图的解决办法》我将讲述如何解决这个问题。







![[微信] 微信端分享网页时 JS-SDK 获取标题 缩略图 链接 描述](https://www.jms-test.top/uploads/2017/09/timg-1.jpg)
![[微信开发] 微信公众平台OAuth2.0网页授权php函数示例](https://www.jms-test.top/uploads/2016/11/0.jpg)
发表评论